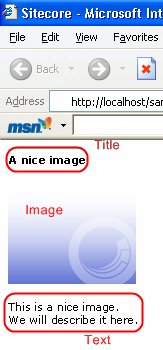
The Spot Web Control provides functionality for the rendering of an image with a title and some description text. It is possible to alter the order of the components of the spot (title, image, text) and assign a link to the image. The control looks like this on the front-end:
Please refer to the Web Controls article for more information about creating Web Controls.
1. Installation
To install the Spot Web Control, you need to install a package, modify the web.config file and perform a full publish.
The Spot Web Control is distributed as a standard Sitecore package; hence to start using it, you should install the package. Please, refer to the Installing Modules and Packages article if you are not familiar with the standard Sitecore Packager tool.
After the package installation, you will see the Spot Web Control in the list of renderings. Thus you will be able to place it on a (sub)layout or link via a placeholder like any other rendering.
You should edit the web.config file to make the control work. Add the following line to the <controlSources> section:
<source mode="on" namespace="Sitecore.WebControls" assembly="Spot" prefix="scspt"/>
2. User Guide
Spot is a common Web Control thus you will be able to work with it like with any other rendering.
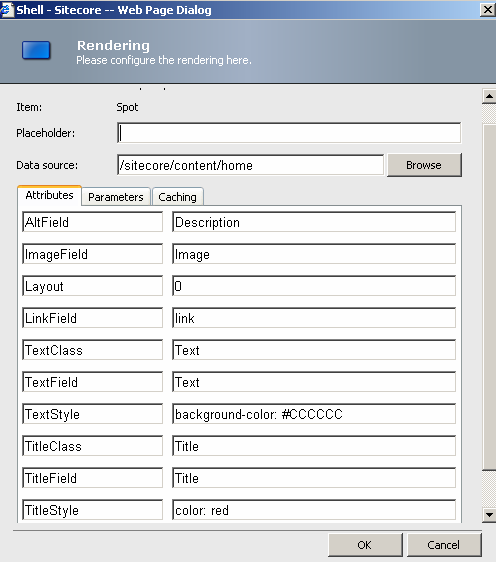
Double-click on the control in the Layout Studio and you’ll see the configuration window. Open the Attributes tab to set properties.
3. Valid Properties
AltField
Type: System.String
Property value:
The name of the field that contains alternative text for the image.
Remarks:
If the AltField property value is empty, an alternative text set for the image in the media library is used.
Example:
If the text you want to be used as alternative for the image is stored in the "Description" field, the AltField property should be set in the following way:
m_spot.AltField = "Description";
ImageField
Type: System.String
Property value:
The name of the field containing the image.
Remarks:
The type of this field must be ’image’.
Layout
Type: Sitecore.WebControls.SpotLayout
Property value:
The Visual layout of the Spot Web Control. The SpotLayout.ImageFirst value indicates that the control is rendered using the following layout:
|
Image |
|
Title |
|
Text |
The SpotLayout.TextFirst value indicates that the control is rendered using the following layout:
|
Title |
|
Text |
|
Image |
LinkField
Type: System.String
Property value:
The name of the field which contains the link.
Remarks:
The type of this field must be ’link’.
TextClass
Type: System.String
Property value:
The CSS class name for the spot text
TextField
Type: System.String
Property value:
The name of the field that contains the spot text.
TextStyle
Type: System.String
Property value:
The CSS style for the spot text.
Example:
The following code changes the background color for the spot text to gray:
m_spot.TextStyle = "background-color: #CCCCCC";
TitleClass
Type: System.String
Property value:
The CSS class name for the spot title.
TitleField
Type: System.String
Property value:
The name of the field that contains the spot title.
TitleStyle
Type: System.String
Property value:
The CSS style for the spot title.
Example:
The following code changes the background color of the spot title to gray:
m_spot.TitleStyle = "background-color: #CCCCCC";